Node.jsのディレクトリの方にmodels, routesっというフォルダを追加する。
そして、それぞれにpage.jsを作成する。
そして、modelフォルダのpage.jsにはDBの定義を作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
var mongoose = require('mongoose'); // Page schema var PageSchema = mongoose.Schema({ title: { type: String }, slug: { type: String }, content: { type: String }, sidebar: { type: String }, }) var Page = module.exports = mongoose.model('Page', PageSchema); |
routesフォルダにはのpage.jsには
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
var express = require('express'); var router = express.Router(1); // Get Page Model var Page = require('../models/page') /* GET all Pages */ router.get("/", function(req, res){ Page.find({}, function(err, pages) { if(err) console.log(err); res.json(pages); }) }) // Exports module.exports = router; |
app.jsは以下のような感じ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
var express = require("express"); var path = require("path"); var mongoose = require("mongoose"); var bodyParser = require("body-parser"); var config = require("./config/database.js"); // Connect To Database mongoose.connect(config.database); var db = mongoose.connection; db.on("error", console.error.bind(console, "connection error")); db.once("open", function() { console.log("connected to MongoDB") }); // Init app var app = express(); // Prettyfy JSON app.set("json spaces", 40); // Body parse middleware // parse application/x-ww-form-urlencoded app.use(bodyParser.urlencoded({ extended: false })) // parse application/json app.use(bodyParser.json()); <strong>// set routes var pages = require("./routes/pages.js"); app.use("/pages", pages); </strong> // Start the server var port = 3000; app.listen(port, function() { console.log("Server running at " + port); }) |
↓のコードを追加した。
// set routes
var pages = require(“./routes/pages.js”);
app.use(“/pages”, pages);
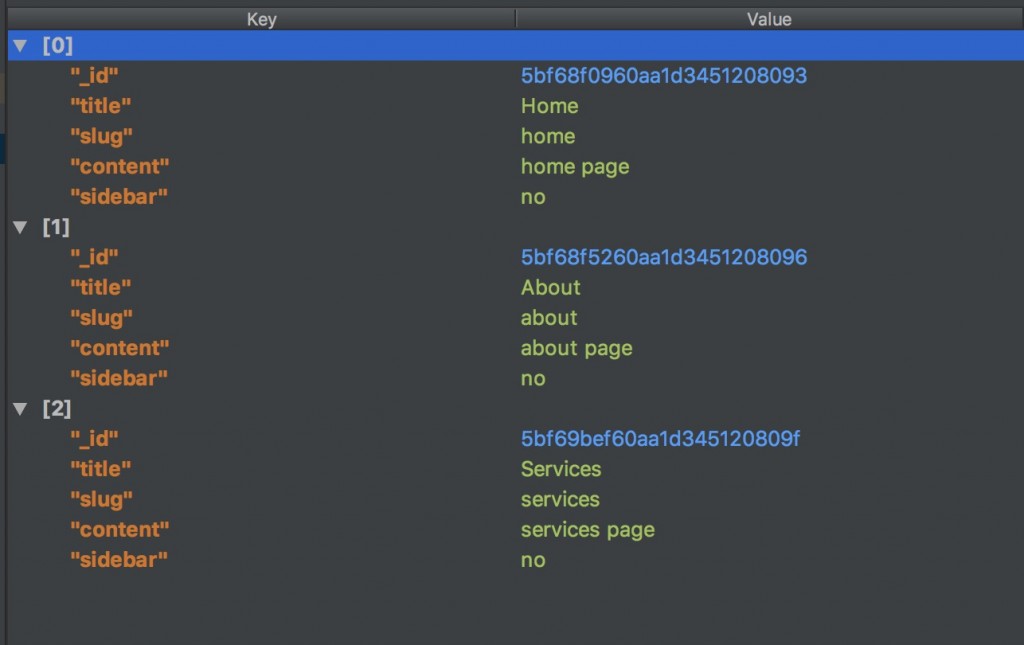
適当にMongoDBにレコードを追加してみる。
そうすると。。
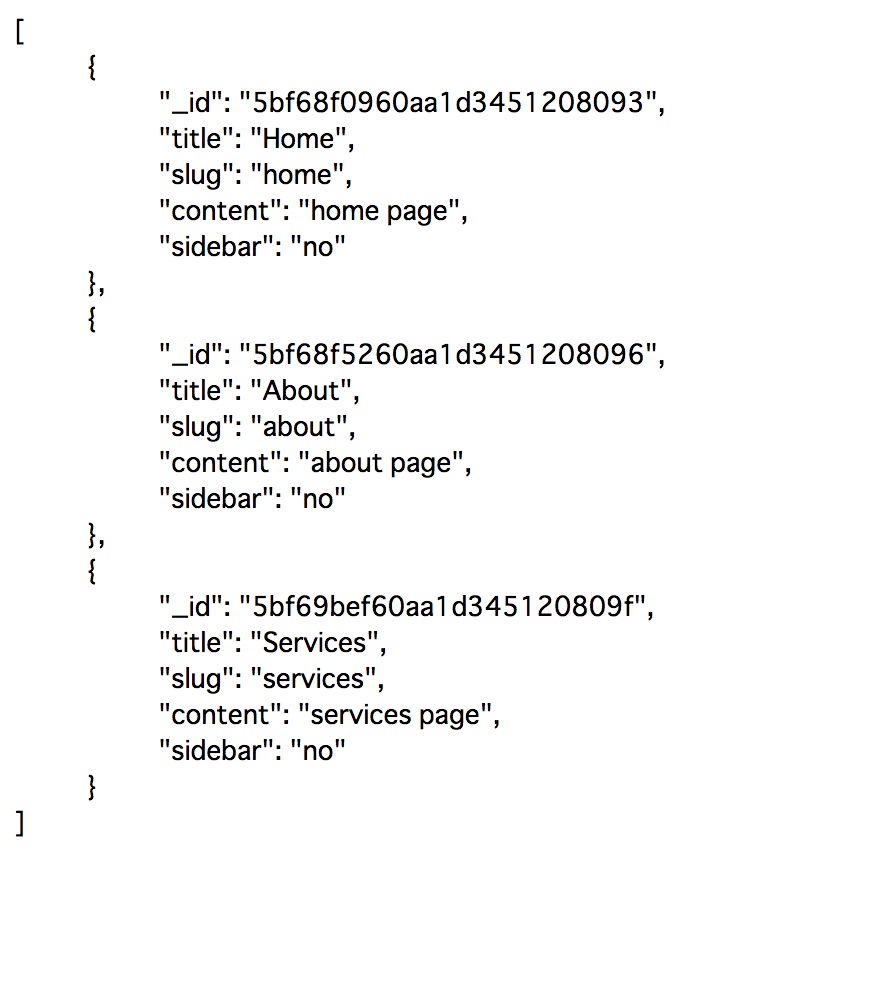
http://localhost:3000/pages
にブラウザで接続。
で、OK。