MEANのプロジェクトをAngular4で作成する。
まずは、AngularCLIをインストールする。
AngularCLIとは、AngularJS用のコマンドラインインターフェースのこと、
Angularを中心にプロジェクト開発をする上で使うことになるので、
まずインストール
|
1 |
npm install -g @angular/cli |
そして、プロジェクトのベースを作成。
|
1 2 3 4 5 |
$ ng new cmsproject --skip-install You are running version v4.3.1 of Node.js, which is not supported by Angular CLI v6. The official Node.js version that is supported is 8.9 and greater. Please visit https://nodejs.org/en/ to find instructions on how to update Node.js. |
っと思ったらこんなことを言われてしまった。
Node.jsのバージョンが低くてAngular CLIでサポートされてないっということで、アップデートしてください。っということです。
ということで、Nodeのバージョン管理をするnをインストール
|
1 |
npm install -g n |
それで↓のバージョンをインストールする。
Node.jsのホームページでは↓のバージョンが一番使われてるっとあったので。
|
1 |
$ n 8.12.0 |
そして再度コマンド。
|
1 |
$ ng new cmsproject --skip-install |
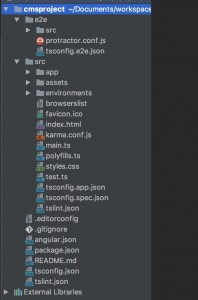
生成したディレクトリはこんな感じ
ここまで来たら初めて
|
1 |
$npm install |
では、サーバを開始してみる
|
1 2 3 4 5 6 7 8 9 10 11 12 |
$ ng serve ** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ ** Date: 2018-10-02T13:39:30.049Z Hash: 47e9e37ea031431baa5f Time: 12095ms chunk {main} main.js, main.js.map (main) 10.7 kB [initial] [rendered] chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 227 kB [initial] [rendered] chunk {runtime} runtime.js, runtime.js.map (runtime) 6.22 kB [entry] [rendered] chunk {styles} styles.js, styles.js.map (styles) 15.6 kB [initial] [rendered] chunk {vendor} vendor.js, vendor.js.map (vendor) 3.28 MB [initial] [rendered] ℹ 「wdm」: Compiled successfully. |
っと言った感じでサーバが開始。
localhost:4200をブラウザで開いてみるっと。
といった感じで表示が出ればOK。